以前一直以为timemachine必须要使用外置硬盘或者time capsule。但是昨天无意件看到 MacGG写的一篇文章。说可以在同一块硬盘上实现timemachine,于是就把自己10GB的bootcamp分区格式化成Mac OS扩展格式。于是,我梦中的画面出现了。Time Machine!!!~~~
相关链接:TimeMachine的工作原理
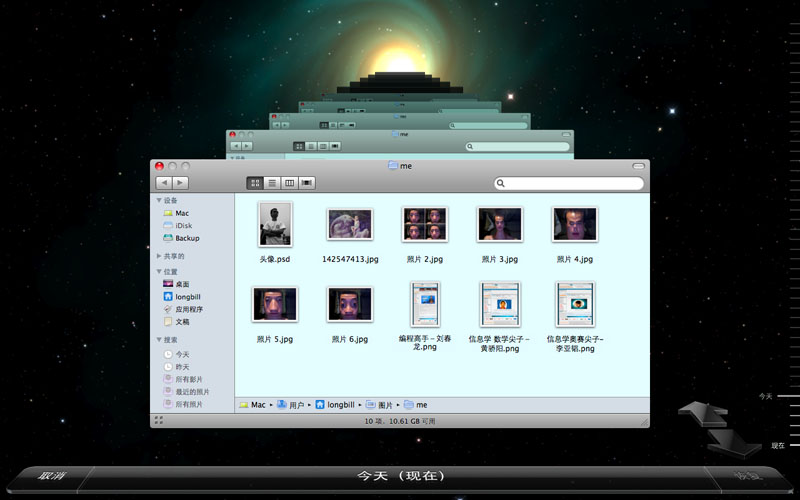
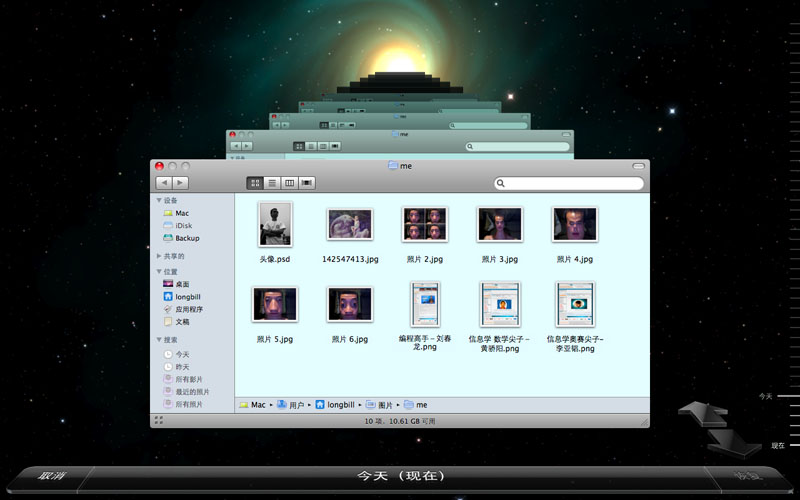
秀一下它的界面先: 
完。
以前一直以为timemachine必须要使用外置硬盘或者time capsule。但是昨天无意件看到 MacGG写的一篇文章。说可以在同一块硬盘上实现timemachine,于是就把自己10GB的bootcamp分区格式化成Mac OS扩展格式。于是,我梦中的画面出现了。Time Machine!!!~~~
相关链接:TimeMachine的工作原理
秀一下它的界面先: 
完。
前两天突发奇想,能不能让网页上的元素很容易的发光?结果正好发现flash里面有这样的滤镜。于是就硬着头皮写了个flash,实现了发光flash的动态生成。再结合javascript实现定位,把发光的flash放到真实的dom后面。于是神奇的事情就发生了。。。
这个插件可以很容易的实现网页元素的发光或者阴影效果!目前只支持矩形发光效果,文字发光还在探索中。。。。
先看效果:
虽然google官方没有发布Mac系统下的Chrome浏览器,但是国外还是有牛人把chrome移植到了mac下面,不过是使用crossover技术,即模拟windows环境。
前几天在网上闲逛,突然看到Mac下的一个软件叫Stainless(无暇?),使用Chrome核心,据说下载网页还是多线程~ 而且界面跟Windows下的Google Chrome很象。该有的功能也都有。

下面是它的界面

同样有隐私模式:

也有进程管理器:

除此之外,stainless同样支持标签拖动排序以及标签拖入脱出成单独窗口。
在实际使用中,使用stainless上网的速度是要快一些。具体执行javascript的效率还没有测试过。
而且十分神奇的是这么好的软件居然才756KB ???!!!
完。
前几天有人告诉我说我的博客速度很慢,然后我做了个小的调查,发现真的很慢。于是今天我就把博客转到美国的空间上了。
同样,请朋友们给我反馈一下你们访问现在我的博客的速度如何。谢谢大家啦~~
完。
完。