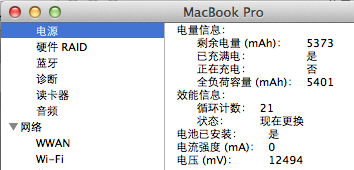
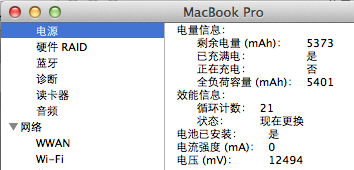
直到今天才发现一个惊人的事情:iPad3的电池容量是11666mAh,而macbook pro的电池容量才5000多mAh。为什么iPad3那么小的体积内可以装下比mbp更多的电池容量呢?难道采用了什么新的科技?

于是google了下,又发现一个惊人的事情:一般电池上标的容量单位是mAh,但是学过物理的都知道,电流乘以时间不是一个能量单位,还少了一个电压。相信跟我一样到现在才发现这个问题的同学还有很多,那么我就普及下高中物理知识:
-
电流单位A(安培), 1000mA = 1A
-
电压单位V(福特)
-
功率单位W(瓦特)
-
能量单位J(焦耳),但是在电子产品的电池上很少用这个单位。一般用Whr(瓦时)表示能量。
-
能量=功率x时间
-
功率=电压x电流
-
能量=电压x电流x时间
综上,mAh并不是一个准确的表示电池容量的单位,它的出现应该同时标明电压(大部分手机等电子设备是固定的3.7V)。Whr是能量单位,可以表示电池的容量。
所以,在比较电池容量的时候,请先确定电压是否一样。如果不一样,就要乘以各自的电压转换成Whr再比较。
所以,mbp的电池上标明容量是60Whr,电压大约10.95V(算得mAh表示法大约5480mAh)。而iPad3的11666mAh大约工作在3.7V的电压下,算得大约43Whr。所以iPad3的电池是没有比mbp电池容量大的。
完。
11480 read
![]()
很喜欢hollister这个牌子,但是国内貌似只有深圳上海北京有店。这马上就要回成都了,买不到了。于是就去他们官方网站看看。
国内IP访问他们网站会被强制跳转到香港站。衣服的价格是港币,标价跟深圳的店差不多。对比起来网购没什么优势啊,就一个港币汇率8折。于是放大招,通过IP位于日本的代理再次访问他们网站。哇,出来了。美元标价换算成人民币相当于只要六七折啊,而且这圣诞新年打折更便宜啊。在深圳店里面1600不打折的羽绒服,美元只要139刀啊。接近5折了!而且美国版网站跟香港版网站同样支持送货到国内地址的。
于是选购了两百多刀的各种东西,给了20刀的邮费,感觉就算完事了,坐等收货。看来还是想太简单了。没过几天,fedex给我电话说让我报税。还非得按invoice上的价格来报,20%的税率。折腾了几次打印扫描后总算也把入关手续弄好了。交了310人民币的税。 从美国发货到我收到货大概七八天吧。现在算来,加上邮费加上缴税,还是比实体店便宜不少,甚至比香港人通过网站买还便宜不少。。。
衣服貌似有些是越南产的,有些是中国产的。自己地方产的东西到美国去走一圈,价值就翻了那么多。更可恶的是他们还歧视中国人啊,默认访问的香港版网站卖的价格还更贵。
PS. 喜欢这个牌子是因为无意间逛到了深圳的实体店,店内很有风格,服务员都是帅哥美女尤其是那个收银的小妹。。。。服务员还满口英语,感觉很洋盘的样子。还有店的味道很不错。总的说来就是一次很愉快的经历。让我第一次觉得逛街其实也可以很享受嘛。
另外,不知道有没有什么办法可以免去这个关税。知道的同学支个招呗。
完。
10055 read
![]()
记得很久很久以前,主流还是IE6。开发前端页面的时候,修改一行CSS或者JS,就要回到浏览器刷新看下效果。调试Javascript更是只能用alert来判断是哪行代码出问题了。那个时候,Javascript还有个竞争对手叫VBScript,声明script标签的时候还建议声明language="javascript"。那个时候网页脚本还被认为是仅仅能给网页增加一些跑马灯等的特效而存在的。
那都是05年的事了。现在前端的各种环境各种工具都迈入了一个崭新的时代。感谢Google推动了浏览器的发展,感谢W3C制定各种有用没用的标准,鄙视微软万恶的IE6。现在我们开发前端页面已经逐渐变得优雅/文艺了起来。这让我这个经历过当年艰苦岁月的前端er不禁感叹终于熬出头了。。。
这里我像各位同学介绍下我长期使用的各种前端开发工具,主要是提升效率。欢迎补充留言。
Chrome developer tools
不知道什么时候,Chrome developer tools强大到超过了Firebug,成为了我主要的debug工具。查看浏览器发起的所有请求、查看页面引用的js/css代码、查看/修改页面DOM结构、在页面上修改css/js然后直接看到效果、Javascript Console等等各种基本功能都做到非常好用。强烈建议各位找找深入介绍Chrome developer tools的文章,相信有很多高级的功能很多同学都还没用过。
Sublime Text 2
这是一个文本编辑器。也是不知道什么时候就强大到超过Textmate,成为我主要的编辑器。更重要的是,它居然是跨平台的。用Windows的同学有福了。
Zen Coding
这是一个编辑器插件,支持各种编辑器。这里有篇介绍文章。这个插件的牛逼之处在于可以大大提高写HTML的效率。比如我要写一个html table。输入 table#list-table.table>tr.row*3>td.cell*3 然后按定义的Zen Cod ing快捷键,就会马上生成:
<table id="list-table" class="table">
<tr class="row">
<td class="cell"></td>
<td class="cell"></td>
<td class="cell"></td>
</tr>
<tr class="row">
<td class="cell"></td>
<td class="cell"></td>
<td class="cell"></td>
</tr>
<tr class="row">
<td class="cell"></td>
<td class="cell"></td>
<td class="cell"></td>
</tr>
</table>
Twitter Bootstrap
这是twitter发布的一套前端整体框架。也就是预先定义了很多css和一些Js代码。写页面的时候,按照规范写class,就可以实现用户体验很好的页面。这里是项目主页。现在很多很多网站都基于bootstrap来开发。的确可以为开发者节省很多宝贵的时间,更重要的是,这些页面元素都是twitter经过研究后,觉得是用户体验最好的设计。而且,基于bootstrap,页面还可以很轻松的做到mobile friendly。我的一个小项目就是基于bootstrap,实现了使用同一个页面,支持各种尺寸的浏览器。尤其在iOS浏览器上表现非常好。精选文章
Devtools Autosave
这才是最牛逼的神器。项目地址在这里。这个东西实现了可以在Chrome developer tools里面修改css属性或者js代码,然后直接同步保存到本地或者服务器。比如以前我们先大概写好css,然后用firebug进行微调,调整好后,复制css代码,进入编辑器粘贴代码然后保存,然后刷新浏览器看效果。而现在,在Chrome devtools里面,修改的css可以自动保存了。而且不仅仅是css属性,还可以直接修改css源文件、javascript源文件。现在的开发方式可以简化到,先写好HTML骨架,定义好各个class名字,然后打开chrome devtools,在css源文件里面直接添加新的class。边写边可以看到效果哦。牛逼指数10颗星啊。
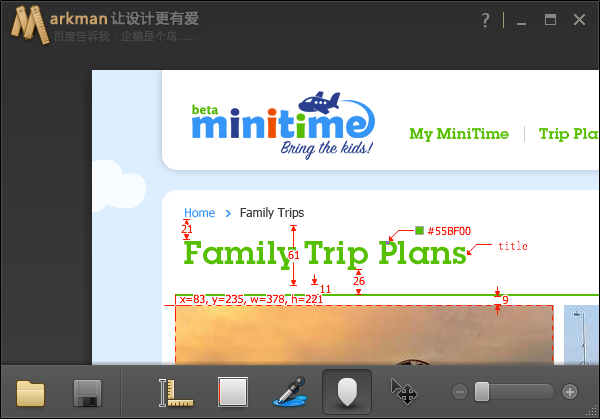
Markman
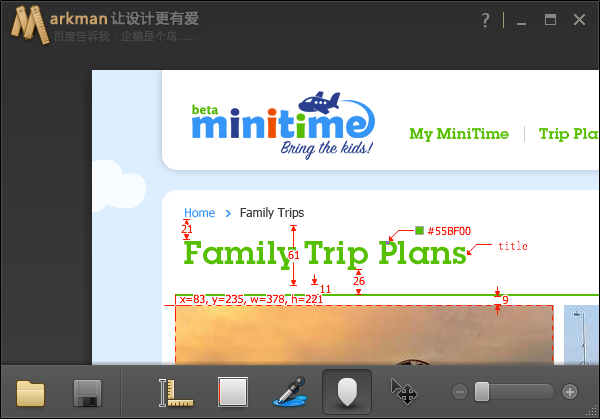
马克鳗是一个Design to HTML神器。很多时候我们需要根据设计图片文件来开发成网页代码。这时需要精确测量各种距离、各种宽度、各种颜色。马克鳗可以优雅的完成这个任务。项目地址在这里。下面是我截的图:

先写这么多吧。
完。
14564 read
![]()